非エンジニアが非エンジニア向けにtextlintを運用中のリポジトリにあとから追加する方法をレクチャー
といったものの、どちらかといえば自分の備忘録。
この経緯については後述する。
ひとまずやり方。
※Mac環境のため、その点ご留意を。
インストールは通常通り行ってOK
git管理しているディレクトに移動。
hoge@hoge blog %通常通りtextlintをインストール。
npm install --save-dev textlintこのあたりは公式マニュアル通りで問題ない。
上記にあわせて必要なルールプリセットをインストール。
最後に、手動またはnpx textlint --initで.textlintrcを作成したら準備はOK。
この時点で ステージング(add)はしない。
そうしたら.gitignoreを作成しよう。
.gitignoreでgit管理から除外
すでにnode_modulesがある場合は除くが、そうでない場合は.gitignoreにこのディレクトリごと除外する必要がある。
node_modules/加えて、他にもgit管理が必要なければ、textlintをインストールすることで作られるファイルを除外してみよう。
node_modules/
.textlintrc
package-lock.json
package.jesonただ、私のようにGatsbyでブログを作っていると、スターターテンプレートがnode_modules/を除外してくれているので、この場合は.textlintrcだけを除外している。
ここまでできたら、VSCODEのtextlintプラグインをインストールすると校正機能が動く。
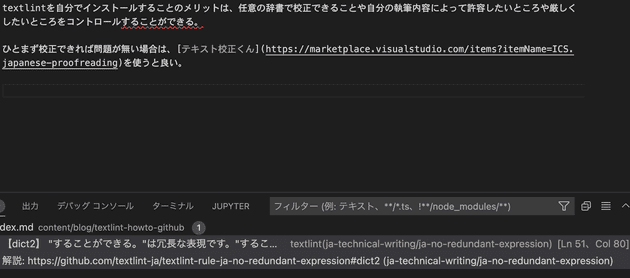
textlintを自分でインストールすることのメリットは、任意の辞書で校正できることや自分の執筆内容によって許容したいところや厳しくしたいところをコントロールできる。
textlintで実際に校正されている画面
ひとまず校正できれば問題が無い場合は、VSCODEの拡張機能テキスト校正くんを使うと良い。
textlint導入の経緯
ここから余談。
このような試みを行おうとした経緯が、原稿チェックの自動化。
SEMの仕事現場で、原稿を扱うことも多くtextlintを導入することを決めているが、チーム全体でうまく利用する方法が無いか模索していた。
プルリクエストを行うと自動で原稿チェックが走るようなことをgithub actionsでできるということを知った。
調べているとreview dogというものを見つけて、良さげだったもののactionsがいまいち理解できておらずひとまず1回挫折した。
でも、よく考えたらプルリクエストで自動的にチェックされるというのは「事後報告」にすぎないからスピーディーな原稿チェックには不向きな気がした。
そこで、運用中のリポジトリに追加する良い方法はなんだろうと1時間半悩んだ結果が、上記で説明した通りだ。
まだまだgitについては未熟。(非エンジニアだから仕方ないじゃないか!と言い訳しておこう)
youtubeでgitignoreについてちょっと見たなということをようやく思い出し、これで解決した。
github上にプッシュしたくないんだけど…という悩みがようやくこれで解決した。すっかり忘れていたよgitignore。
ようやくこれで今日は寝られそうだ。あーすっきりした!