いま、SEOを行うにあたってページエクスペリエンスは無視できないものとなりました。
WordPressで構築されているサイトのあるあるは、ページスピードのスコアが上がってこないこと。
これを改善するために、WordPressに特化したサーバーへの移転をしたり、CDNを使ったりとあの手この手でどうにかしなければならない。
最近は、NginxからLiteSpeedに乗り換えるサイトも増えてきている。そうやってサーバー頼りにしているサイトも多く、根本的な原因が解決できないことも。
WordPressを使っているとこのために、月に1,000円程度は支払っている。
WordPressの不満を解消するGatsby
GatsbyはReactベースのオープンソース フレームワークを使用して、高速で安全かつ強力なWebサイトを構築できます。
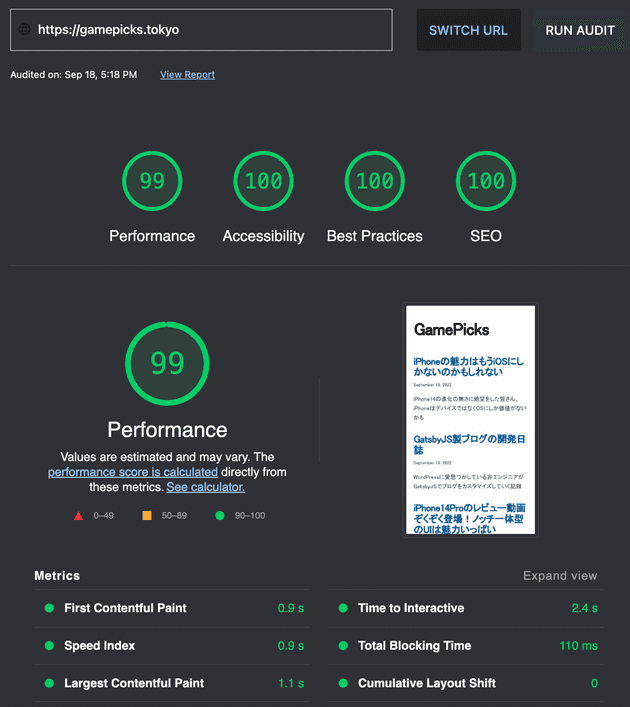
Performanceはサーバーの状況に応じて左右されるので100出る時出ない時はある。問題は、常に平均点をグリーンライン(90点以上)にすることができるかどうかだ。
サーバーコストはゼロ円
サーバーについても、GitHubでデータを管理できるからホスティング先は自由に素早く切り換えられる。
現在は、vercelを使っている。月額費用はなんと「ゼロ円」というのが驚き。
vercelもホスティング先としては速度も申し分ないし、Gatsbyを組み合わせることで、無料でここまでのパフォーマンスを得ることができる。
余談
vercelの前はnetlifyを使っていたが、サーバーの応答速度に満足いかなかったが、DBをエクスポートしてインポートしてなんてことも必要なくとても簡単にホスティング先を変更できるのもメリットとして大きい。
ただ、これを実現するには、Gitを覚える必要がある。Reactは最悪覚えていなくても、私のような形で運用することは可能だ。
めちゃくちゃこだわりたいとかであれば、勉強する必要はあるが。(私も勉強を始めようと思っている)
必要最低限、自分のサイト環境を構築するという意味では、学習コストはそこまで高くはない。Gitさえ扱えれば良い。
詳しくは下記の記事でも語ってるので、見てほしい。
非エンジニアがGatsbyJSでブログを運用できるようになるにはGitから覚えること
ユーザーは常に高速インターネット環境下ではない
なぜページスピードにこだわるのか、それは全員が全員光回線のWi-Fiであったり、電波がバリ5の4G・5Gの環境ではない。
地下鉄で電波が悪いだの、人によって状況はさまざまだ。
加えて、わたしが使っているUQモバイルはギガの消費をしない節約モードがあり、その場合は1Mbpsに制限される。
こういった低速な状況でもストレス無く閲覧できることが重要視されている。
Googleのページスピードインサイトも、低速度の回線を前提にエミュレーターはテストを行っている。
日本はかなり4G電波の普及状況は世界的にも恵まれており、不便に感じるような機会というのはかなり少ない。
ただ、これがビジネスとなると高速な環境でも、高速にページが表示されないとユーザーは離脱することが一般常識としてある。
だから、ページスピードにこだわるわけだ。
AMPは使うな
先日のGoogleポリシーオフィスアワーでもAMPよりもスコアがいい場合はAMPを使わなくて良いか?という質問について、YESと答えている。
つまり、以前まではAMPというのはページスピードが非常に早いものとして注目されていたが、今はAMPよりも優れているものも出て来ており、AMPの厳しいルールを守る必要もない。
いまとなっては、AMP辞めます宣言をする企業も出てきており、Googleも以前よりAMP推しする機会がかなり減ってきており、このまま自然消滅していく可能性はゼロではない。
AMPメリットよりデメリットの方が多い?
AMPはGoogleにキャッシュされた内容が配信されるため、リアルタイムにページの内容が更新されない。これじゃCROのPDCAを阻害する要因となる。
また、AMPを有効化していてもAMPページがインデックスに反映されるまでにかなりタイムラグもあり、こんなことに振り回されるくらいなら、Gatsbyをはじめとした静的サイトジェネレーターを活用すべきだ。
企業はオウンドメディアから導入していくと良い
じゃあ、Gatsbyを使おうと思っても、サイトそのものをGatsbyに移行するのはサイトの規模などによっては難易度が高い。
企業の場合は、オウンドメディアを導入する際にGatsbyを選択するということから始めると良いだろう。
個人サイトの場合は、移行のタイミングでページの整理整頓、リライトをするきっかけになるから、前のめりで移行にトライしてみて欲しい。
データもマイクロソフト傘下となったGitHubに保存
企業となるとセキュリティ問題だが、GitHubを起点としてデプロイができるので、安心してデータを預けられる。
セキュリティにうるさい企業ほど、意外とWordPressの管理が甘々だったりするけど…。
テンプレートも豊富
Gatsbyはテンプレートも豊富で、このサイトのようにどシンプルなものから、デザインにこったものまで幅広い。
是非、テンプレート一覧も見てほしい。
Gatsbyはいいことばかりではない?
「お金」というコストはかなり抑えられるのだが、「知識」というコストは非常に高い。
WordPressのように拡張性は高く、プラグイン追加していくことでできることも増えていく。
しかし、それだけではなくベースがReactで作られているので、Reactもわからないとカスタムを自由にやることは難しい。
ヘッドレスCMSとして、microCMSなどと連携して使用するならさらに知識が必要。
ただ、学習した分だけ幸せな環境つくりができるので損はない。
WordPressに不満がある人はチャレンジを
私もGatsbyに触れた時間でいうと全然初心者。
でも、これまで企業向けにコンテンツマーケティングを手掛けてきた側からすると、これほど素晴らしいものはない。
楽をした分、そのツケはでかいということを身にしみて感じた。
手軽にページスピードを改善したいのであれば、Gatsbyを試してほしい。