GatsbyJSにもう何回心が折れたのかすっかり忘れたが、ようやくこうやってスターターテンプレートを使い、ブログを書いている。
正直、WordPress構築できるからいけるっしょと思っていたが、そんなに簡単ではなかった。
そして、Gatsbyの大もとであるReactに関する知識はブログを更新しているいまも一切ない。
覚えるべきことは、Gatsbyそのものでもなく、ReactでもなくGitだったという話をしたい。
GitHubとGitは同じものだと思っていた
最大の大誤算はここだ。
Gatsbyの最大の魅力は「豊富なプラグイン」
しかし、Gitを使えない私はこれをどうやって追加すればいいのかがさっぱりわからなかった。
なぜなら、私はGitHubをブラウザで開いて触ることしかできなかったからだ。
リポジトリにとりあえずスターターテンプレートを突っ込むことと、Netlify,Vercelを使ってデプロイすることはできた。
ただ、テンプレートをうまくいじれないことが常に問題としてあった。
ブラウザでGitHubを開いて、変更を加えたいファイルを探してはファイルを修正してみてという非常に効率の悪いことをひたすらやっていた。
ローカルリポジトリ、リモートリポジトリという概念すらなく、毎回Analyticsのプラグインを追加するところで挫折しというのを2年位ずっと繰り返している。
それがようやく終わった。
職場でGitを使うようになったから
最大の理由はこれ。 別に、プログラマーでもないし、そういう会社でもない。
単純にバージョン管理をお金をかけずにとりあえず始められるものをと思い、Gitにたどり着いただけ。
GitHubがそもそも何なのかもしっかりわかっていなかったから、GitをいちからYouTubeで勉強をし直し、理解できた。
今の時代、まじ便利やね〜。
もともと、CMDやターミナルを触ったことはあったから抵抗はなくすんなりとgitコマンドに慣れて、一連の動作はすぐにできるようになった。
Git,GitHubをいちからやり直して2週間くらいでとりあえずこうやってGatsbyを使ってブログが更新できていることに感動。
諦めないことは大事だね。
時間かかりすぎたけどw
じゃあ、ここから先は非エンジニアに推奨する事項を綴っていくよ。
Gitに慣れないとGatsbyは無理
まず、Gatsby勉強する前にGitの勉強。
これはそんなに対して時間はかからない。
初心者向けのGit入門動画をYouTubeでいくつか見れば解決できる。
git add .
git commit -m "ここに作業内容を簡潔に入れよ"
git push origin mainとりあえず自分のサイトだけを考えるなら、これだけ覚えていればひとまずはどうにかなる。
Reactいじりまくるとかにならないと、ブランチ切って作業することもないだろう。
なんならブランチ切らなくても、壊れる前のコミットにもどしゃいいだけだから、ブランチも覚えなくていいんじゃねとりあえずは。
VS CODEでコマンド打たずにプッシュまでできる
あえて最初にコマンドを覚えるのは、仕組み・流れを理解するために1度はやった方が良い。
理解ができたら、コマンド使ってもいいし、VS CODEのGUIでプッシュまでしちゃっても良い。
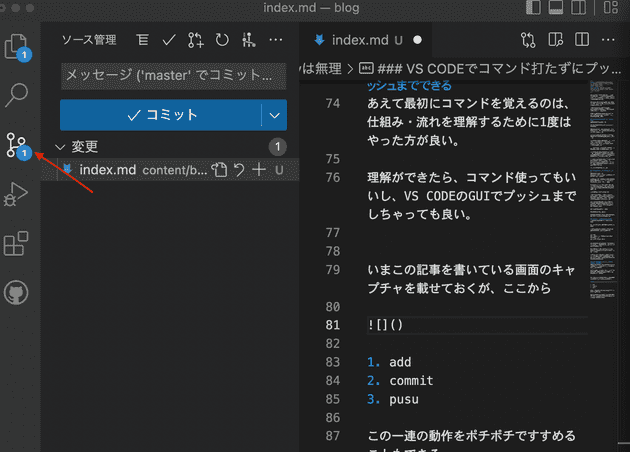
いまこの記事を書いている画面のキャプチャを載せておくが、ここから(赤矢印)
- add
- commit
- push
この一連の動作をポチポチですすめることもできる。
最近は、この方法で私もプッシュしているけれど、正直非エンジニアならどっちでも良いと思う。
git statusとかgit logとかよりも正直ここのほうが、変更があったファイルを視覚的にわかる。
なんせ、非エンジニアなのでね。
また、修正するつもりのないものまで混じってた時の検知もしやすい。
GUI操作覚えてしまえば、ステージ(add)を取り消したりとか、コマンド覚えなくてもどうにかなっちゃうからね。
ここまでくれば、あとはgatsby developとかnpm hogeをただターミナル上で実行するだけだから、あとはググった通り進めればGatsbyのブログはとりあえずこうやって運用できるし、プラグインもインストールできる。
configいじらなきゃいけないから、そのあたりが何となく読める知識レベルは必要だけれど。
以上が、非エンジニアに伝えたいことかなと思う。
ここから先は、Git管理できるメリットについて感じたことも述べていこうと思う。
正直WordPressしんどいなと思い始めているよ・・・。
Gatsbyにトライしまくったのは脱WordPress、脱CMSが根本にあったから
WordPressってね、すごーーーいメンテナンスコスト掛かるのよね。
メジャーアップデートされたもんならもう大変。
私のクライアントもそうだけれど、テーマをフルスクラッチで作られている場合は、WordPressのバージョンにあわせて適宜メンテナンスが必要なわけだけれど、それを行うことってまず稀。
制作会社から納品された状態のままWordPressすらアップデートせず、現状維持にとどまる。
これによってセキュリティリスクも抱えるし、そういったリテラシーがない会社は/adminにIP制限もかけていなかったりする。
WordPressって、有料販売されていてメンテナンスが継続されるようなテーマを使っていない限り、基本的に**「バージョンアップは怖いもの」**として腫れ物に触るような状態となる。
もうこれがストレスでしょうがない。
WordPressめんどくせえぇ…
いまとなってはただのブログとなっているこのGamePicksも、元々はPS4のゲームをメインに攻略情報や最新情報を提供するゲーム情報サイトだった。
多いときでは月30万PVを超えるような、個人ではそこそこといえる規模感のサイトだった。
しかし、サーバーの移転やら、デザインの変更やら、色々とWordPressで経験してきて常に思うことは「めんどくせぇ…」
サーバー費用も一定のキャパと性能を求めると平均的に月1,000円は必要。
当時は、AdSenseで年間の運用コストはペイできていたからいいけれど、金掛かるな〜とは思っていた。
まあ、変な自己啓発本買うくらいならサーバー費用にしちゃった方がマシだけれど。
めんどくせぇといえば、いちいちFTP入ってWordPress入れて、DBのユーザー作ってとか下準備がだるいねん。
今はクイックインストールといった形の1クリックでWordPressインストールが可能な機能をどこのサーバーも備えているけれど、これやっちゃうとサーバーによっては変な風なインストールしていたり、サーバー移転する時だるかったりする。
だから、後々のことを考えると自分でやらざるを得ない。
コンテンツの原本管理
WordPressに投稿したコンテンツは基本的にDBへ保存されていて、エクスポートするといったらEXCELか何かでできたっけな。
これもまた微妙。
コンテンツ管理が基本的にDB内であるということと、そのデータに汎用性がない。
Gatsbyでやっぱり思うのは、ローカルリポジトリでmdファイル上に書き記すだけだから、汎用性が非常に良い。
別にやらないけど、WordPressにコンテンツを移行するとなったとしても、mdをHTMLにすることは簡単にできるし、原本が手元にあるから再編集してから移すことも。
ライティングがマークダウンで楽
WordPressでもマークダウンは使えるが、グーテンバーグ?だかなんだか、新しいエディターが異常に使いにくい。
WordPressのバージョンが古い場合は、マークダウンで反映できるようにプラグインもいちいち入れなければならない。
最大の魅力は、VS CODE1つですべてが完結するというシンプルさ。
そして、textlintを使った校閲がリアルタイムに走るので、アラートが出ている日本語を修正しながら書くことができるのはでかい。
このシンプルなのにすごいありがたい便利機能が詰まっている環境に慣れたら、もう戻れない。
なんだかんだでGit,GitHubが最強
これで管理していれば、ホスティングするところを切り替えるのもまじで楽じゃん。
最初の頃はNetlify使ってたけど、ちょっとサーバーが遅くてVercelを知って試しに使ったら、ええやん!ってなった。
この切り換え、GitHubがハブになってくれているからこそできること。
WordPressじゃ考えられない。
脱WordPressというか、脱CMSだわ
脱CMS、つまり
- WordPress
- はてなブログ
- note
- ライブドアブログ
などから脱却することがゴール。
それぞれCMSによって仕様ももちろん違うし、それぞれから移ろうとして、コンテンツエクスポートした時には、もう汎用性がなくてイライラする。
はてなブログはWordPressへ流れるのを嫌ってからか、エクスポート方法はMT形式というふざけたこともやっていたりする。
もっともシンプルで完全なコンテンツ自己管理をできる状態というのは、Gitで管理することであり、Gitが使えるGatsbyなどの静的サイトジェネレーターですわ。
学習コストは高くても、その高いコストの分得られる幸せはでかい。
デザインにこだわるのもいったん辞めた。
いまは無印良品のようにシンプルが求められる時代。 シンプルをいかにおしゃれっぽくするかどうか。
B to B以外は、スマホで見る割合がもっとも高い現代において、スマホで表現できるデザインは限界がある。
だったら、いかにシンプルで高速に表示するかを考えた方が良いやろというのが私の結論。
GoogleがAMPなんていうクソを広めた結果、誰にも馴染まず撤退する企業も増えた。
密かにAMP推しを控え始めているGoogleの潔さは認めるが、AMPなんかなくたってどうにかなっちゃう。
当面の目標
ひとまずは、トラブルなく運用すること。
そして、必要なプラグインを1つ1つ追加していって、改修していきたい。
ひとまずダークモードが機能として欲しいので、探してみようと思っています。
自由気ままにブログ更新していくぞー!(昔のあのブログの世界観戻ってこねえかなぁ…)